前回はアンケートページ操作の枠組みとなる、アンケート入力ページ、確認ページ、そしてお礼ページの切替方法について説明しました。いよいよ本格的なコード記述に入っていきます。PHP のコーディング規則については割愛しておりますので、不明な点があれば PHP のマニュアルを参照してください。
皆さんご存じのとおり、Web ページの構成はざっと以下のようになっています。

前回の説明では、本文部分の表示切替について説明したわけですが、実際は、本文を表示する前にヘッダを表示し、本文の表示が終わったところでフッタを表示することによって、Web ページを構成する必要があります。第一回目で、ヘッダとフッタは部品化できると申し上げたとおり、ヘッダとフッタをそれぞれ独立した文字列として変数にセットしておくことで、実際のページ表示を行うときに呼び出して使うことができます。
以下はその部分を取り出したものですが、HTML による Web ページ作成経験がある方なら、この部分は容易に想像できるでしょう。
●ヘッダ部品のソース

ヘッダ中にある $pagetitle は、ページのタイトルを表示するための変数です。入力ページ、確認ページ、お礼ページでタイトルを切り替えることができるため、このようにしておくと便利です。
●フッタ部品のソース

このように部品を用意しておけば、極端な話、PHP コードの中で以下のように記述するだけで一つの Web ページが出来上がります。
echo $header;
echo $footer;
次に、上記のヘッダとフッタの間に入れる本文部分を検討していきます。
1. ステップ 0 (ユーザ入力ページ)
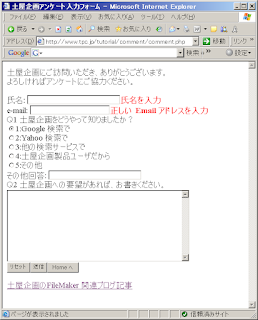
ここでは、入力用のフォームを作っていきます。
フォーム部品(エレメント)は次の 5 つです。
氏名 -- テキストボックス (myname というエレメント名)
email -- テキストボックス (email というエレメント名)
アンケート回答 -- ラジオボタン (answer というエレメント名)
その他回答 -- テキストボックス (otheranswer というエレメント名)
ご意見など -- テキストエリア (memo というエレメント名)
以下は上記を踏まえてフォームを起こすためのコードを PHP で記述したものです。

上記赤で囲った部分がアンケート回答の選択肢を示すラジオボタンです。これですと、アンケート回答の選択肢が増えるたびにラジオボタン行を増やす必要があるため、将来的に非効率といえば非効率です。というわけで、このラジオボタンの部分を可変対応にしてみましょう。
そこで選択肢のリスト作って変数に入れてみます。ここでは $answeroptions という変数にリストを配列としてセットしているところです。

そして、ラジオボタンを表示したいところでこの変数($answeroptions)を呼び出して、各項目を取り出します。その加工を行っているのがこの部分です。

これでデフォルトのページの部品ができあがりました。しかし、これでは各エレメントの value が空欄のため、前回何らかのユーザ入力が行われていたとしても値はページには反映されません。そこで、前回ユーザ入力があった場合にはその値を当該の項目に表示する処理を追加します。
この処理を施すと、次のようになります。赤線部分に注目してください。

そしてさらに、必須項目である[氏名]欄と[email]欄が正しく入力されているかどうかをチェックして、値が不正の場合には赤字でメッセージを表示するようにします。
その処理を施したものが以下のソースです。赤線部分に注目してください。

入力項目の処理はこれで終わりですが、後は今のステップ番号を次の操作のためにどこかに用意しておく必要があります。
ここでは以下のような隠しエレメントを用意して、そこにステップ番号を入れることにします。エレメントの名前は後で参照しやすいように page_flg としておきます。今回はステップ 0 (ユーザ入力フォーム)なので、設定しておく値は 0 ですね。

後は送信ボタンとリセットボタンを用意するだけです。
上記を踏まえて、もう一度サンプルコードを見てみてください。
2. ステップ 1 (確認ページ)
このステップは、ステップ 0 に比べると比較的処理が容易です。ここでは、ステップ 0 で入力された値 ($_POST にまとめて入っています)を取り出してページに表示し、ユーザにこの内容でデータベースに送信しても良いか尋ねて、ステップ 2 に入力値を渡すだけです。
まずは入力された値を表示します。この部分は、確認ページとお礼ページの両方で同じものを表示しますので、使い回すことができます。

次に、ステップ 2 (お礼ページ)に渡すためのユーザ入力値を隠しエレメントとしてフォームに用意します。
以下、赤線を引いた箇所が現在のステップ番号を渡しているところです。

実際にサンプルコードのソースを開いてみて、この部分を確認してみてください。
残すはステップ 2 です。ステップ 2 では、データベース操作およびメール送信について触れますので、次回詳しく説明いたします。
●まとめ
入力フォームの記述方法とユーザ入力値の表示方法の理解