本記事は2008年に FileMaker 9 の環境下で執筆されました。2016年11月現在、FileMaker の最新バージョンは 15 となっていますが、15 においても本記事の内容はなお有効と思われます。
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
参考: アンケートシステム・プロトタイプ
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
参考: アンケートシステム・プロトタイプ
ブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し。ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
サンプルデータベースと PHP ソースコードはこちらからダウンロードできます。(本アーカイブは、不定期に差し替えが行われる可能性があります。あらかじめご了承ください。)
さて、今回がアンケートフォーム作成の最終回となります。
ステップ 1 から渡ってきたユーザ入力データをここでデータベースに登録し、続いてその内容をメール送信します。
コードの記述に入る前に、FileMaker データベースを用意する必要があります。
以下の手順に従ってください。
1. FileMaker Pro 9 よりComment.fp7 という名前のファイルを新規作成します。
2. 以下の図を参考にしながらフィールドを作成します。

アンケート入力ページで実際に使用するのは、[氏名]、[email]、[回答]、[その他回答]、[意見など]の5 つだけですが、残りのフィールドはデータベースを管理する際に作っておくと便利ですので、最初の段階で用意しておきます。
3. 「アカウントとアクセス権」ダイアログを開き、webuser というユーザを追加します。
パスワードを入力(サンプルデータベースでは web となっています)し、[アクセス権セット]では、「新規アクセス権セット...」を選択します。以下のように入力していきます。

ここで最も重要なのは、ダイアログの一番下に表示されている[PHP Web 公開でのアクセス - FMS のみ (fmphp)]にチェックが付いていることです。これによって、FileMaker Server 9 への PHP によるアクセスを有効にします。
また、[レコード]の欄で「カスタムアクセス権...」を選択することによって、レコードへのアクセス範囲を設定することもできます(任意)。
4. デフォルトのレイアウト名が Comment になっていますので、cgi に変更します。
5. ここまで終わったら、このデータベースファイルを FMS9 の Databases フォルダに入れて公開します。
これでデータベースの準備が整いましたので、今度はアンケート入力の PHP コードの方に Comment データベース書き込みの処理を追加していきます。
まずは、コードの最初の方で FileMaker.php をロードします。
require_once 'FileMaker.php';
API for PHP による FileMaker データベースへのデータ書き込み手順を日本語で書くと、次のようになります。
- FileMaker を使用することを宣言する(FileMaker インスタンスを作成する)。
- 使用するデータベース名、レイアウト名、ユーザ名、パスワードを指定する。
- レコード追加をこれから行うことを宣言する。
- 追加するフィールドと、そのデータを指定する。
- レコード追加を実行する。
このように日本語で書いてみると、操作は思ったより単純であることがわかりますね。
あとは上記の内容を PHP の記述規則に従って置き換えるだけです。

日本語で何をやっているかが理解できれば、この PHP ソースも容易に理解できるでしょう。
$databaseName、$layoutName、$userName、$passWord というように変数を用意しておくことで、後でデータベース名や、ユーザ名、パスワードが変更になったときにも柔軟に対応できるようになっています。
一番最後の行の $newrec->execute(); で実際に FileMaker データベースの方にレコードを新規追加します。
最後にメール送信機能を追加します。
すでにご存じのように、メールは差出人(From)、宛先(To)、件名(Subject)、本文(Body)、ヘッダ情報で成り立っています。これと同様の指定をコーディングの中でも行います。後でいつでも変更できるように、以下のように変数に入れておくと便利です。

宛先(To)はアンケートに回答してくれた人のメールアドレスになりますので、ここでは指定しません。
アンケート回答者にメールを送信すると同時にそのコピーをサーバ管理者に送るようにするには、上記のように $bcc 変数を用意して、そこにコピーを送るメールアドレスを設定しておきます。
それでは実際にメールを送信するための手順を日本語で書いてみます。
- メールヘッダを組み立てる。
- アンケートに対するユーザ回答を使って本文を組み立てる。
- メール送信時に発生する文字化け対策を施す。
- 上記の内容を使ってメールを送信する。
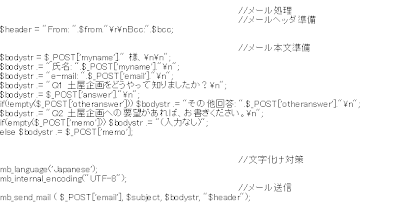
上記を PHP で置き換えると、次のようになります。

$_POST の中にユーザ入力の内容が納められていますので、その中から該当するものを取り出しながら本文を組み立て、mb_sendmail() 関数の To の部分に回答者のメールアドレス $_POST['email']を設定します。
上記を踏まえながら、サンプルコードを確認し、Comment.fp7 データベースをお使いの FMS9 環境に配置して、動作を確認してみてください。
これで、FileMaker API for PHP による FileMaker データベースへの書き込み操作がひととおりできるようになりました。
あとは、ステップ 1 のときと同様に、渡ってきたデータをお礼ページに表示するだけです。
詳細は、サンプルコードを参照してみてください。
*サンプルデータベースの Admin パスワードは「admin」、webuser パスワードは「web」となっております。必要に応じて変更してお使いください。
●まとめ
FileMaker データベースへのデータ書込の理解
メール送信の理解