FileMaker Go 13 を使ったバーコード読み取り機能について
FileMaker Go 13 にはバーコード読み取り機能が付属しています。
専用のバーコードリーダーをお持ちであれば、もともとデスクトップからバーコード入力できますが、バーコードリーダーをお持ちでなくても、iPhone や iPad のカメラ機能でバーコードを読み取れるようになったのは嬉しいですね。
専用のバーコードリーダーをお持ちであれば、もともとデスクトップからバーコード入力できますが、バーコードリーダーをお持ちでなくても、iPhone や iPad のカメラ機能でバーコードを読み取れるようになったのは嬉しいですね。
外回りが多い営業さんや、倉庫管理をする際にも、モバイル操作でバーコード読み取りができれば、適用範囲も広がりそうです。
今回は、弊社製品『FMEasy在庫』をカスタマイズすることによって、iPad から商品バーコード(JAN)を読み取りながら、入庫登録ができるようにする方法をご紹介します。
【開発レベル】
中級(レイアウト修正、テーブル修正、スクリプト修正について理解している)
【用意するもの】
1. 『FMEasy在庫 R1.0』または『FMEasy在庫 IWP/WD R1.5』
『FMEasy在庫』はこちらからダウンロードできます。
2. iPad/iPad Mini
3. FileMaker Go 13 (iPad にインストール)
FileMaker Go 13 はこちらからダウンロードできます。
中級(レイアウト修正、テーブル修正、スクリプト修正について理解している)
【用意するもの】
1. 『FMEasy在庫 R1.0』または『FMEasy在庫 IWP/WD R1.5』
『FMEasy在庫』はこちらからダウンロードできます。
2. iPad/iPad Mini
3. FileMaker Go 13 (iPad にインストール)
FileMaker Go 13 はこちらからダウンロードできます。
注意:
1. 作業を始めるまえに、必ず『FMEasy在庫』のバックアップをお取りください。
バックアップのしかたはこちらを参照
2. 作業の際、修正場所を間違えると、既存の機能が動作しなくなる可能性があります。細心の注意を払い、ご自身の責任で行ってください。
1. 作業を始めるまえに、必ず『FMEasy在庫』のバックアップをお取りください。
バックアップのしかたはこちらを参照
2. 作業の際、修正場所を間違えると、既存の機能が動作しなくなる可能性があります。細心の注意を払い、ご自身の責任で行ってください。
『FMEasy在庫』に JAN 読み取り機能を追加する
今回は、『FMEasy在庫 IWP/WD R1.5』を使って説明を進めていきますが、『FMEasy在庫 R1.0』開発版をご利用の方も、操作は同様となります。
1. 商品レイアウトに [JAN] フィールドを配置
『FMEasy 在庫』には、[JAN] という名前の予備フィールドがあらかじめ用意されていますので、FileMaker Pro 12/13 を起動して開発者パスワードで EasyApp15.fmp12/EasyApp.fmp12 を開き、下図のように、お好みの位置に [JAN] フィールドを配置してください。
2. iPad からのJAN コード読み取り機能を商品レイアウトに追加
iPad からから上図の[JAN]フィールドをタップしたときに、バーコード読み取り機能が走るようにします。
スクリプトエディタを開き、「デバイスから挿入」スクリプトステップを使って[JAN]フィールドにバーコードが挿入されるように指定します。
このとき、FileMaker Go で [JAN] フィールドをタップしたときのみ、このスクリプトが実行されるようにしますので、一行目の If 文に PatternCount(Get ( アプリケーションバージョン ); "Go") が指定されているところに注目してください。
バーコードの読み取りが終わったら、次のフィールドに移動するように設計しておくと、システム運用時に使いやすくなるでしょう。
これをスクリプトトリガとして、商品画面の [JAN] フィールドに設定します。
イベント発生のタイミングは、OnObjectEnter (タップ時)になります。
ここまでできたらレイアウトを保存します。
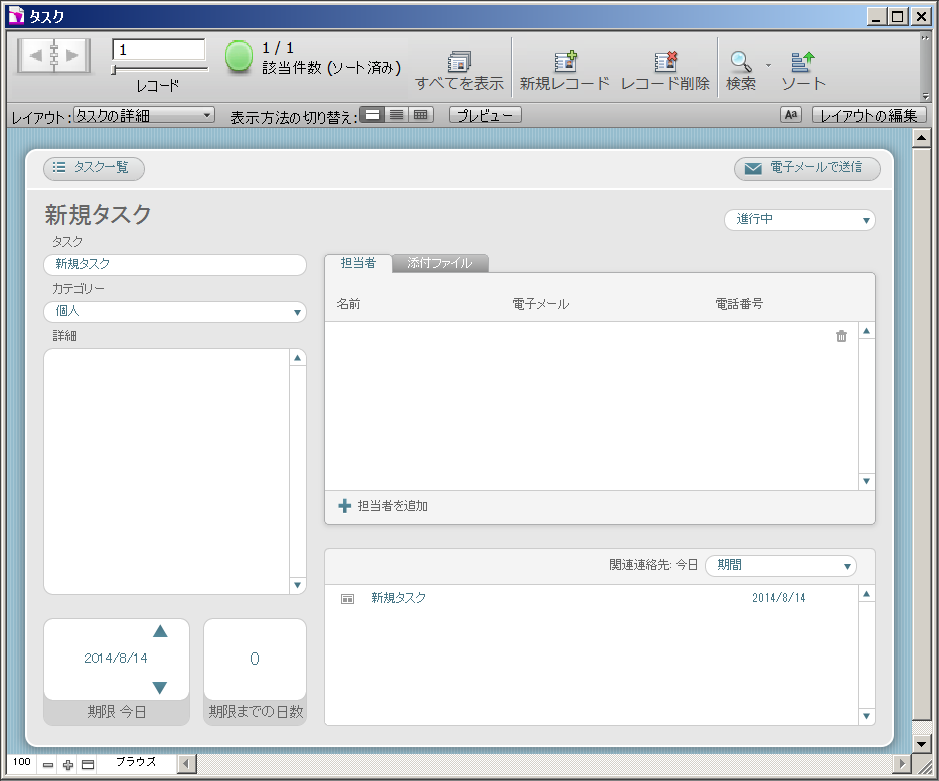
FileMaker Go 13 で商品レコードにアクセスし、[JAN] フィールドをタップするとカメラに切り替わりますので、JAN のバーコードを読み取ると、JAN コードが登録されます。
同じ要領で、JAN コードを商品マスタに登録していきましょう。
3. 入出明細テーブルに [JAN] フィールドを追加
EasyData15.fmp12/EasyData.fmp12 のフィールド定義を開き、入出明細テーブルに [JAN] フィールドをテキスト型で追加します。
EasyApp15.fmp12/EasyApp.fmp12 のリレーション定義を開き、「入庫レイアウト TOG」のセクションに下図のようにリレーションを追加します。
入庫_商品#JAN TO の参照テーブルは商品テーブルです。
商品と入出明細の [JAN] を関連づけます。
5. iPad 用の入庫管理レイアウトを作る
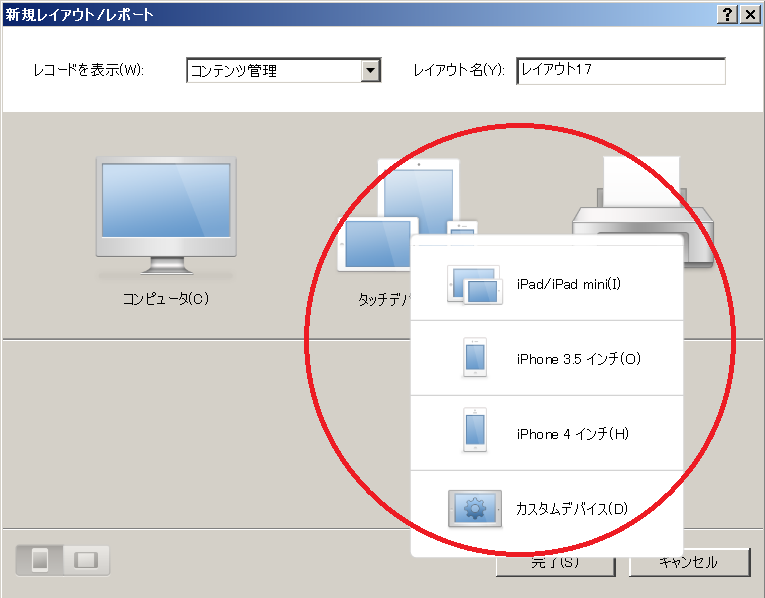
EasyApp15.fmp12/EasyApp.fmp12 のレイアウトモードで新規レイアウトを作成します。
FileMaker Pro 13 では、下図のように視覚的にレイアウトを作成できます。
このとき、表示するレコードは「入庫」、レイアウト名は ipad 用の入庫画面とわかる名前を指定しておきます。
また、ここでは縦置きを前提にしたレイアウト選択を行っていますが、運用時に縦置きと横置きとでどちらが使い勝手が良くなるかを事前によく検討しておくと、後々のレイアウト調整の手間が省けます。
レイアウトのテーマや体裁はお好みで結構ですが、明細部分に [入出明細_入庫::JAN] フィールドを配置するのを忘れないようにしてください。
たとえば、できあがったレイアウトを FileMaker Go 13 で閲覧してみると、以下のようになります。
上図のように、[商品ID]と[JAN]フィールドは両方配置してください。
6. [JAN] のバーコード読み取りスクリプトを作り、OnObjectEnter のスクリプトトリガとして動作させる
前述「2. iPad からのJAN コード読み取り機能を商品レイアウトに追加」と同じ操作になりますので、ここでは説明を省略します。
7. [商品ID]/[JAN] 相互呼び出しのスクリプトトリガを追加する
iPad入庫画面で、[商品ID] を入力したら [JAN] を自動的に呼び出し、また[JAN]を入力したら [商品ID]を自動的に呼び出すようにスクリプトを作成します。
『FMEasy在庫』のような分離モデルを採用したシステムの場合、レコード未確定状態ではフィールド定義のルックアップが正常に動作しないことがありますので、このスクリプトを考慮されるとよいでしょう。
備考: [仕入単価]、[単位]の呼び出しも用意しておくとより確実でしょう。
スクリプトができたら、iPad入庫画面の [商品ID] と [JAN] のそれぞれに、OnObjectSave のタイミングでスクリプトトリガを設定します。
これで準備が整いました。
以降はデモビデオで実際の操作感をご覧ください。
『FMEasy在庫』に iPad から入庫登録をするデモ動画
商品を仕入れたという前提で、iPad入庫画面で商品のバーコードを読み取って JAN コードを入力しているところです。
JAN コードの入力のタイミングで、[商品ID] が自動入力されます。
[数量]を入力すると、制御が次の行に移ることによって[JAN] 読み取りのスタンバイ状態になりますので、連続的な操作でバーコード読み取りができます。実際にやってみてわかったことですが、カメラ機能のフォーカスを合せるのに少々コツがいります。
今回は手ブレ対策として、このように鉄アレイで本体を固定してバーコード読み取りをしました。
補足:
このような iPad スタンドを使ってみると作業しやすくなるかもしれません。
鉄アレイに比べれば見た目もグーーーンとおシャレですし、何と言っても角度を変えられますから^^。
※『FMEasy在庫』をカスタマイズするには、開発版が必要となります。
参考記事:
FileMaker Go による iPad/iPhone 向けソリューションの開発ヒント集
『FMEasy在庫』カスタマイズ関連記事:
受注・受注残管理モジュールを作る ― FMEasy在庫のカスタマイズ (1)
受注・受注残管理モジュールを作る ― FMEasy在庫のカスタマイズ (2)