本記事は2008年に FileMaker 9 の環境下で執筆されました。2016年11月現在、FileMaker の最新バージョンは 15 となっていますが、15 においても本記事の内容はなお有効と思われます。
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FX.php の代替となる可能性があります。
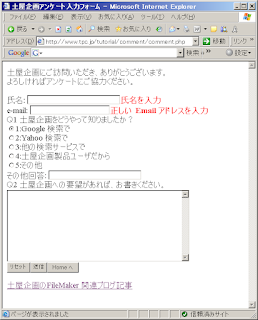
参考: アンケートシステム・プロトタイプ
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FX.php の代替となる可能性があります。
参考: アンケートシステム・プロトタイプ
*FileMaker API for PHP を使ったアンケートフォーム作成をお読みになっていない方は、先にこちらをご覧ください。
さて、前回まで 4 回にわたって FileMaker API for PHP によるアンケートフォームの作成方法を解説してきましたが、今回はさらに FX.php による FileMaker データベースアクセス機能も実装してみることにします。
FX.php はiViking.org によって無償で提供されている FileMaker アクセスクラス群で、FileMaker Pro 5~ 9 に幅広く対応しているため、FileMaker API for PHP が実現できない環境のユーザでも FX.php を使うことによって php からのアクセスが可能となります。
インストール方法も簡単で、ダウンロードして解凍した FX フォルダを Web サーバの適当な場所に配置するだけです。
それでは実際にやってみましょう。
Comment.fp7 を開き、「アカウントとアクセス権の管理」ダイアログを出し、そこからすでに登録済の Webuser を選択して「アクセス権セット...」を選択して以下のダイアログを開きます。

FX.php は xml によるデータアクセスを行いますので、反転部分のように、「XML Web 公開でのアクセス- FMS のみ(fmxml)」にチェックを付けて保存します。
これで FileMaker の FX.php 向け Web 公開の準備が整いました。
さて、次は FX.php 向けのコードを追加していきます。
まずは、コードの最初の方で FX.php をロードします。今ある Comment.php から FX.php が辿れるように設定してください。
require_once '../../FX/FX.php';
そしていつものように、日本語で手順を考えてみます。
- FX を使用することを宣言する(FX インスタンスを作成する)。
- 使用するデータベース名とレイアウト名を指定する。
- 使用するユーザ名とパスワードを指定する。
- 追加するフィールドと、そのデータを指定する。
- レコード追加を実行する。
こうして見てみると、前回のデータベース書込手順とほとんど変わらないことがわかりますね。
あとは上記の内容を FX.php 向けに書き換えていくだけです。

一行目のデータベース接続にサーバ名、ポート番号、データソース名(FMpro9)を明示的に指定する必要がありますが、その他メソッド名に差異はあるものの、前回の FileMaker API for PHP のコードとさほど形式が変わらないことがおわかりいただけるでしょう。
サンプルコードの方に FX.php と FileMaker API for PHP の切り替え操作も盛り込んでありますので、併せて確認してみてください。
※サンプルコード
サンプルデータベースと PHP ソースコードはこちらからダウンロードできます。(本アーカイブは、不定期に差し替えが行われる可能性があります。あらかじめご了承ください。)