FileMaker Pro で開発したソリューションは、ほぼそのまま FileMaker Go ソリューションとして iPhone や iPad で使用できます。
今回は、今後 FileMaker Go 向けのデータベース開発を検討している方向けに、FileMaker Go の特徴と効率のよい開発方法のまとめ的なものを作成してみました。
FileMaker Go 自体は App Store から無料でダウンロードして iOS デバイスにインストールできます。
FileMaker Go 12/13/14 機能比較
最新リリースから順にご紹介します。
FileMaker Go 14
無料ダウンロード:
FileMaker Go 13
重要:接続について
FileMaker Server 14 でホストされるデータベースに FileMaker Go からアクセスする場合、デフォルトでは 1 接続、FileMaker Pro 14 Advanced に FileMaker Go からアクセスする場合は、デフォルトでは 5 接続までがサポートされています。
接続人数を増やす場合は、"同時接続"の購入が必要となります。
同時接続とは(PDF)
FileMaker Go 14 で利用できるようになった機能
FileMaker Go 14 の公式紹介ビデオを見ながら確認するとわかりやすいです。
以下、タイムスタンプのあるものは、この動画のタイムスタンプを表しています。
VIDEO
1.
0:09 新しいユーザインタフェース
iOS8 スタイルにデザインを一新。
ソリューションのフルスクリーンで表示、FileMaker Go のメニューバーなども非表示にすることもできる。
頻繁に利用する操作は左右のアイコンに整理されるのでスクリーンを有効活用できる。
2. 起動センター
ソリューションを視覚的に整理。
ソリューションのアイコンを割り当てることができ、カスタムアイコンも追加できる。
起動スクリーンに固定することもできる。
VIDEO
3.
8:50 バーコードの挿入
スクリプト不要でバーコード読み取りを行える。
4. リッチテキストの編集
テキストのサイズ、色、フォントを選択したり、太字、下線、イタリックが指定可能。
5.
2:41 画面方向の設定
デバイスの縦置き、横置きのときにスクリーンの動作をスクリプトで定義できる。
6.
2:52 署名キャプチャの機能強化
レイアウトのボタン指定時、単一ステップで署名取り込みができるようになっている。
ボタン操作時にプロンプトメッセージを表示させることもできる。
7.
3:09 ビデオとオーディオの再生コントロール
ビデオをオブジェクトフィールドでもフルスクリーンでも再生可能。
ビデオの再生中でもレイアウトを操作可能。
新しいスクリプトで、ビデオまたはオーディオの再生を開始および停止するポイントを自動化できる。
8.
7:32 タッチキーボードの有効化
オンスクリーンキーボードの表示/非表示をスクリプトで制御。
9. 垂直スクロールバー
スクロールバーはフィールドでスクロールするときにだけ表示される。
FileMaker Server 14 と FileMaker Go13/14 のハイブリット運用時の注意点
FileMaker Go 13/14、および FileMaker Server 14 のハイブリッド環境でデータベースを運用したい場合は、接続制限や機能制限に十分お気をつけください。
こちらの資料が参考になります。
FileMaker Server 14 ホストとクライアントの互換性チャート (英語)
重要: FileMaker Go 12 を使って FileMaker Server 14 でホストされているデータベースにアクセスすることはできません。
FileMaker Go 13
無料ダウンロード:
FileMaker Go 13
※ 2015 年 5 月 13 日に FileMaker 14 が発売されたことにより、FileMaker Go 13 の提供は近いうちに終了する予定です。
Filemaker Go 13 が必要な方はお急ぎください。
重要:接続について
FileMaker Pro 12/13 をホストにして、FileMaker Go からアクセスする場合、最大 5 接続までをサポートしています。
FileMaker Server 13 でホストされるデータベースに FileMaker Go からアクセスする場合、デフォルトでは 1 接続、FileMaker Server 13 に FileMaker Go からアクセスする場合は、デフォルトでは 5 接続までがサポートされています。
接続人数を増やす場合は、"同時接続"の購入が必要となります。
同時接続とは(PDF)
後述の、「FileMaker Server 13 と FileMaker Go12/13 のハイブリット運用時の注意点」のセクションも併せてご覧ください。
FileMaker Go 13 で利用できるようになった機能
1. スワイプによるレコード移動(スワイプジェスチャー)
指1本のスワイプジェスチャー --- スライドコントロールでパネルを変更
指2本のスワイプジェスチャー --- レコードを変更
ジェスチャー動作中はアニメーションが表示されます。
FileMaker 社のサンプル動画(英語)
2. 7つのタッチキーボードタイプ
フィールド別に適したキーボードが表示されます。
電話
電子メール
URL
数字10キー
数字キーパッド
数字と句読点
ASCII
FileMaker Go に適したキーボードレイアウトの特定方法は、以下のページが参考になります。
FileMaker Go での特定のデータ型に対応したキーボードの使い方(英語)
How to use specific data type keyboards with FileMaker Go
3. バーコードの読み取り
スクリプトステップ「デバイスから挿入」を使い、iPad や iPhone のカメラ機能からバーコードスキャンできます。
FileMaker 社のサンプル動画(英語)
より正確な動作コントロールを FileMaker Go の iOS ソリューションに導入する方法
How-to Include Precise Controls in your iOS Solution for FileMaker Go
4. スライドコントロール
フォームに複数のスライドパネルを追加でき、変更可能なコンテンツ領域を作成可能。
FileMaker 社のサンプルビデオ - スライドコントロール
5. ポップオーバー/タッチテーマ
フィールドのグループ化や、リンクの追加、その他詳細の表示
テーマデザインは 5 種類から選択可能
[テーマの変更]ダイアログボックスで、デバイス用に設計されたタッチテーマのいずれかを選択。
タッチテーマではMS Pゴシックとヒラギノ角ゴProN W3のフォントが使用される。
FileMaker Server 13 と FileMaker Go12/13 のハイブリット運用時の注意点
FileMaker Go 12/13、および FileMaker Server 13/FileMaker Server 13 のハイブリッド環境でデータベースを運用したい場合は、接続制限や機能制限に十分お気をつけください。
こちらの資料が参考になります。
FileMaker Server 13 ホストとクライアントの互換性チャート
FileMaker Go 向けのデータベースを開発する際は、あらかじめレイアウトの操作性やパフォーマンスなどを考慮する必要がでてきます。
ここでは、できるだけ手間をかけずに開発するヒントと開発に役立ちそうなリソースをご紹介します。
効率のよい開発方法 ― Starter Solution
FileMaker Pro 12/13 の「ファイル(F)」メニューに用意されている「Starter Solution から新規作成」コマンドを使うと、汎用的なソリューションのテンプレートを作成できます。
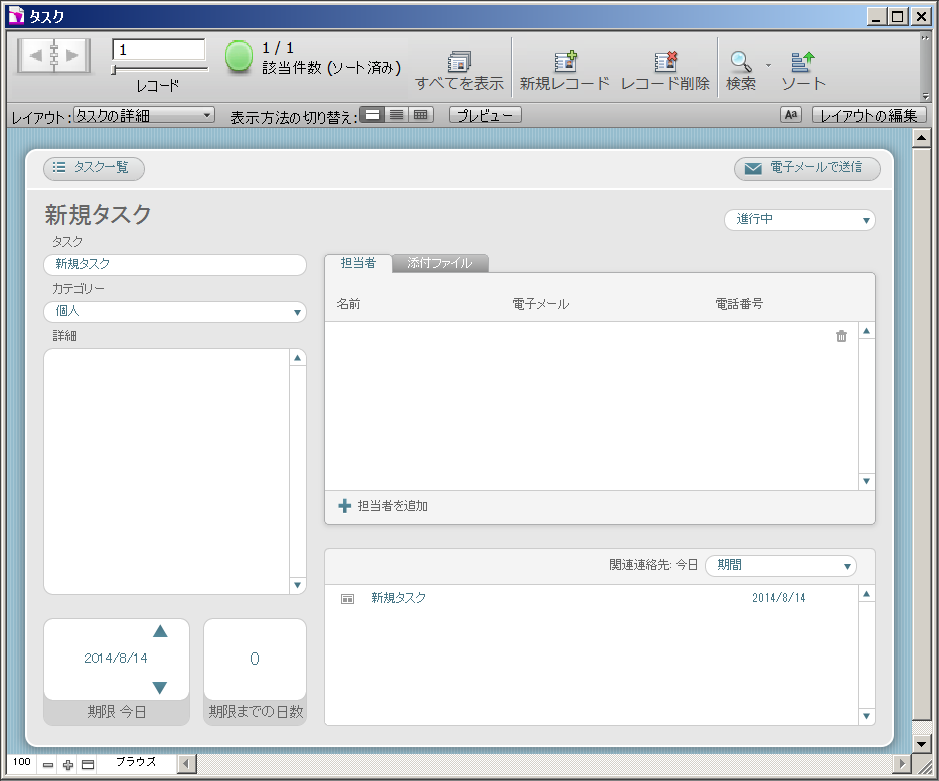
試しに FileMaker Pro 12 の Starter Solution でタスクデータベースを作成してみます。
すぐにタスク.fmp12 というデータベースができあがります。
このデータベースには、すでに iOS 向けに最適化されたレイアウトがいくつか登録されています。
既存の iOS 向けレイアウトを修正したり、複製したりしてデータベース設計を行うことにより、開発を効率化することができます。
以下は、iPad 向けに最適化されたタスクフォームです。
iPad の表示領域に合わせ、フィールドの幅を伸縮できるようにするには、インスペクタの自動調整機能でアンカーを設定します。
FileMaker Pro 12 の Starter Solution に用意されている iOS 向けのレイアウトは、縦置き向けのみが用意されています。
よって、横置き向けのレイアウトが必要な場合は、別途作成する必要があります。
FileMaker 社のサンプルビデオ - FileMaker Go 12 iPad 用レイアウトの作成
VIDEO
FileMaker Pro 13 の場合
FileMaker Pro 13 では、デバイス別に最適化されたレイアウトを簡単に作成できます。
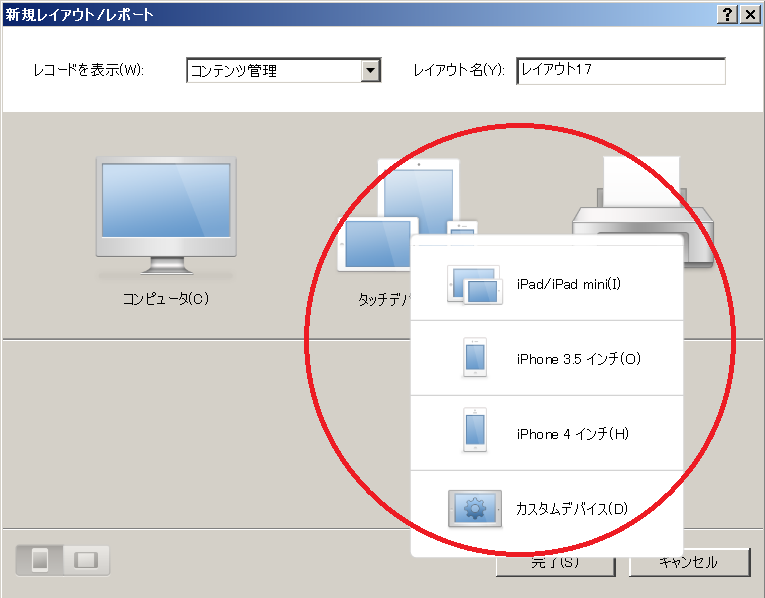
新規レイアウトを作成する際に、以下のような選択ダイアログが表示されます。
「タッチデバイス」を選択すると、各種モバイルデバイスに最適化されたレイアウトサイズの一覧が表示されますので、その中から作成したいサイズのデバイスを選択します。
また、画面左下のアイコンを切り替えることにより、縦置き、または横置きレイアウトを選択できるようになっています。
注意:
横置き向けに最適化されたサイズのレイアウトは、実際に FileMaker Go で縦置きにブラウズした場合、レイアウトに情報が入りきらない可能性があります。
あらかじめ縦置き向けにレイアウトを作成するのが手間のかからない方法ですが、横置きで情報を見せる必要がある場合は、縦置き用レイアウト、横置き用レイアウトの両方を用意して対応する必要があるかもしれません。
FileMaker Go 12
FileMaker 社が提供しているリソースを使ってじっくり開発
FileMaker Go (iPad/iPhone 用 FileMaker アプリ)向けにデータベースを設計する際に参考になるリンク集
a) FileMaker Go リソースセンター
FileMaker 社が提供する FileMaker Go リソースセンターから、FileMaker Go 向けのソリューションの開発方法を学べます。
FileMaker Go リソースセンター
b) FileMaker Go テクニカルブリーフ(FileMaker Pro 12 向け。13 は見つからず)
FileMaker Go 向けのソリューションを開発する際の OS 条件、から機能的な制約、特徴などが簡潔にまとめられた PDF ファイルです。
FileMaker Go テクニカルブリーフ
c) FileMaker ® Go 13 デベロップメントガイド
1) データベースの定義
2) インポート
3) .fmp12、XML、または Excel .xls 形式へのエクスポート
4) スペルチェック
5) プラグイン
6) レイアウトモードとプレビューモード
あたりは、FileMaker Go では使えませんので、開発時に特に気を付ける必要がありますね。
FileMaker® Go 13 デベロップメントガイド
参考になりそうなサードパーティ製の無料ツール
a) FileMaker Go Cheat Sheets
Kcunning Consulting 社で配布されている FileMaker Go 開発早見シートです。
2 ページ構成の PDF ファイルですぐに要点を抑えられるように工夫されています。
FileMaker Go Cheat Sheet (iPad Edition) (英語)
b) FileMaker Go ToolKit
Soliant Consulting 社で配布されている、無料の FileMaker Go 用ツールキット。
FileMaker Pro 11 版向けに作られたものですので、FileMaker Pro 12/13 で使用する際はファイル変換が必要となります。
モバイルデバイスの要件に合わせたデータベース設計時のヒントも示されていますので、大変参考になります。
日本語版も配布されていますね。
FileMaker Go Toolkit
c) FileMaker Go Training Tool
Richard Carlton Consulting 社で配布されている FileMaker ファイル形式のトレーニングツールです。
FileMaker Go 向けの開発ヒントが画像りで解説されています。
英語版です。
FileMaker Go Training Tool (英語)
参考になりそうなビデオ:
FileMaker プラットフォームでビジネスソリューションを手早く作る
Create business solutions quickly with the FileMaker platform (英語)
参考記事:
iPad のバーコードスキャンで入庫伝票を作成 ― FMEasy在庫のカスタマイズ