本記事は2008年に FileMaker 9 の環境下で執筆されました。2016年11月現在、FileMaker の最新バージョンは 15 となっていますが、15 においても本記事の内容はなお有効と思われます。
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
参考: アンケートシステム・プロトタイプ
一方Ver 15 では WebDirect と呼ばれる 機能があり、これにより PHP などで Webプログラミングを行うことなく、 FileMaker デスクトップアプリとほぼ同様の操作がブラウザ上でも可能となります。WebDirect は開発が非常に楽になる半面、ライセンス費用やブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し、ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
参考: アンケートシステム・プロトタイプ
ブラウザとの互換性等に問題があります。 したがって、高速開発性(RAD)を重視し。ブラウザ互換性をある程度無視できる環境では WebDirect は FileMaker API for PHP の代替となる可能性があります。
サンプルデータベースと PHP ソースコードはこちらからダウンロードできます。(本アーカイブは、不定期に差し替えが行われる可能性があります。あらかじめご了承ください。)
さて、前回の投稿で FileMaker Server 9 のインストールを終えましたので、これから数回にわたって FMS9 に装備されている FileMaker API for PHP を使うことによって FileMaker データベースにデータ書き込みを行う方法について説明します。
ここでは最も手っ取り早く操作を理解することを目標に掲げていますが、今後は機会を見て同操作の Fx.php への展開、MySQL への展開、セッション管理などについても書いていきたいと思っております。
FileMaker API for PHP は、PHP スクリプトから FileMaker データベースにアクセスすることによって、データベース操作を実現するクラスをまとめた API で、従来の CDML やインスタント Web 公開では機能的に限界のあったデータベース操作がさらに高度で柔軟なものになっています。
操作にあたってはどうしても HTML と PHP を記述するための知識が必要になるわけですが、今回は理解の最短コースを目指し、最も単純な操作方法をコード付きで紹介します。
サンプルデータベースと PHP ソースコードはこちらからダウンロードできます。(本アーカイブは、不定期に差し替えが行われる可能性があります。あらかじめご了承ください。)
こんなページを想像してみましょう。
- アンケート入力ページが出てくる。
- 上記で正しい入力が行われると、確認ページが出てくる。
- 確定ボタンを押すと、入力されたデータが FileMaker データベースに書き込まれるとともに、その内容がメールで投稿者およびサーバ管理者に送信される。
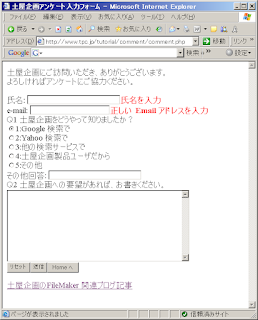
この動作を実現させたものがこちらのアンケート入力ページです。
入力→確認→データ書込(必要に応じてメール送信)、この三段構えを応用すると、商品申込ページや、住所録作成なども比較的簡単にできるようになります。
さて難しいことは抜きにして、まずは入力ページの部品を見てみましょう。

ユーザ入力欄は以下の 5 つだけです。
- 氏名 -- 入力必須
- emailアドレス -- 入力必須
- アンケート回答 -- 選択必須。一番上の選択肢が最初に選択されている状態
- その他回答入力欄 -- 任意
- 要望など入力欄 -- 任意
HTML による Web ページ作成経験のある方なら、ページ構成は容易に想像できるでしょう。
PHP では、ある程度ページ部品を使いまわすことができますので、入力、確認、お礼のページで使いまわせそうな部分を抜き出していきます。
ヘッダ --- 流用可能
ボディ(本文) --- 一部流用可能
フッタ --- 流用可能
ボディが一部流用可能となっている理由は、入力ページではユーザ入力を許可し、確認ページとお礼のページではテキストのみが表示されるという理由で表示動作が異なるためです。それでも確認ページとお礼のページに表示させる内容は使い回せそうですね。
それではこのアンケートページのブラウザ表示後のソースを見ながら流用できそうな部分にマークを付けてみます。

図中の赤で囲んだ部分が入力、確認、お礼ページで共通している部分となりますので、PHP コードの中では一度記述すればよいことになります。
次に、ページ動作の流れを決めます。
- 初回ページロード時は入力画面表示。
- 必須項目に正しく入力が行われたら、確認ページを表示
- 確認ページでユーザが“確定”ボタンを押したら、お礼のページを表示
ページの表示切替を容易に行うため、各ステップを 0 (デフォルト)、1 (確認)、2(お礼)のように決めます。つまり、ステップ 0 では、いくらページをロードしても入力画面が表示され、1 なら確認画面、2 ならお礼の画面という具合です。表示イメージは弊社サーバでテスト公開しているアンケート入力ページで確認していただくことにして、それぞれのステップのフォーム部分のコードを見てみましょう。
【ステップ 0 のソース】

【ステップ 1 のソース】

【ステップ 2 のソース】

ステップ 1 と ステップ 2 を比べてみてください。多少の差異は認められるものの、赤で囲んだ部分が殆んど同じであることがおわかりいただけるでしょう。ということで、この部分も PHP で使いまわすことができます。
●まとめ
- アンケート入力→確認→お礼ページの流れを把握
- 上記のそれそれのステップに 0, 1, 2 という番号を付ける
- ページのヘッダ、フッタ、本文で流用できそうな部分を洗い出す
流用できる部分の洗い出しは、設計段階でとても重要な作業となります。
次回より、上記を踏まえた上で、実際に php を使ってコーディングをしていきます。
