本稿では受注残管理モジュールを作成します。受注レイアウトには受注品目入力用の「受注」タブと、受注残管理用の「受注残」タブを配置します。
 |
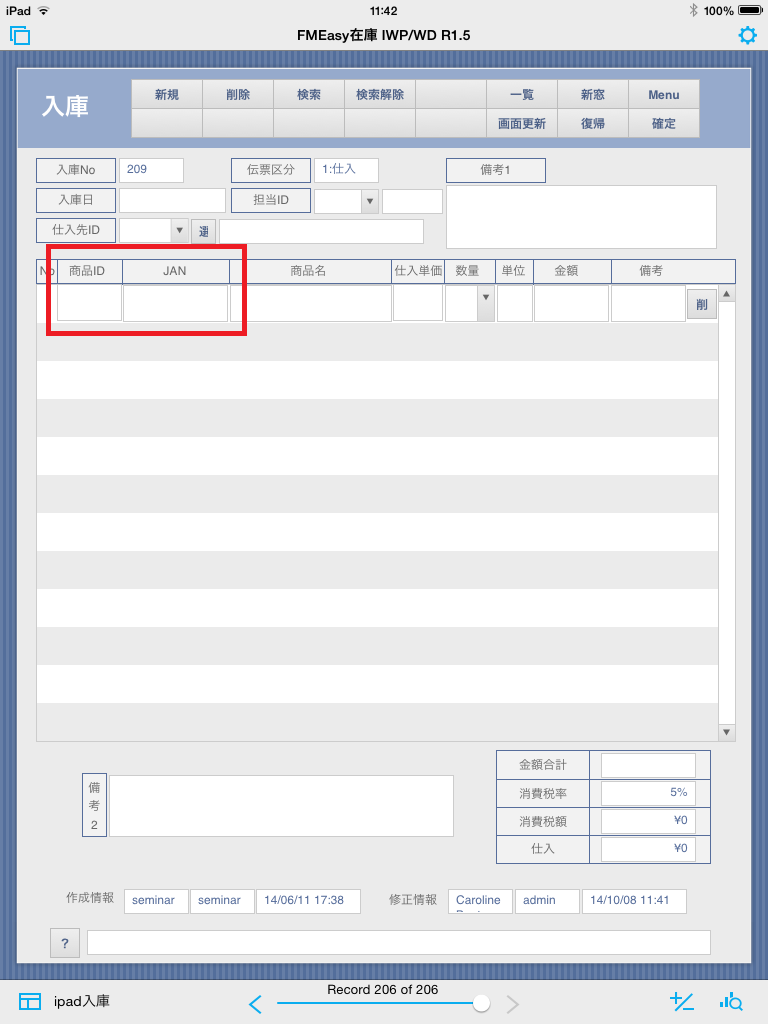
| 仕上がりイメージ |
受注残関連仕様
下表は上図の受注残関連オブジェクトの仕様になります。| オブジェクト | タイプ | 説明 |
| 伝票区分 | 数値FD | レコード確定時、1:全残(納品した商品無)、2:残有(受注残の商品有)、3:過納(過剰納品した商品有)、4:完納(受注した商品を全て納品)の何れかの値がセットされる。 OnRecordCommitを使用しスクリプトを起動。尚、本フィールドを計算フィールドにすることもできるが、索引が設定できずレコードが増えるに従い検索速度が劣化してしまう。 |
| Id | 数値FD (主キー) |
「受発注明細」テーブルの主キー。“出庫移行”ボタン実行時、このキーの値を移行先のテーブルである「入出明細」テーブルの[受注明細ID]に貼り付け、納品数算出用のTO(入出明細_受注#注残)の外部キーとして使用。下表及び下のリレーション図参照。 |
| 受注数 | 数値 | =受注タブの[数量] |
| 納品数 | 計算FD(数値) | 当該商品の出庫への移行数合計、下表及び下のリレーション図参照。 |
| 受注残 | 計算FD(数値) | 受注数-納品数、本値が0以外(受注残がある)の場合、本フィールドの背面が赤くなるように条件書式を設定すと、受注残がある商品が一目で解る。 |
| 移行数 | 数値FD | 当該商品を出庫移行する数量をユーザが指定する。 |
| → | ボタン | 上記[受注残]を[移行数]に貼りつける。 |
| 出庫移行 | ボタン | 各商品を[移行数]分、出庫へ移行・登録する。 |
EasyData15.fmp12 のテーブル定義
| 名称 | タイプ | 補足 |
| ■受注テーブ | ||
| 伝票区分 | 数値 | 上表参照 |
| ■受発注明細テーブル | ||
| ID | 数値(主キー) | 上表参照 |
| 納品計 | 計算(数値) | Sum(入出明細_受注#注残::出庫数量)、上表及び下表参照 |
| 受注残 | 計算(数値) | 上表参照 |
| 移行数 | 数値 | 上表参照 |
| ■入出明細テーブル | ||
| 受注明細ID | 数値(外部キー) | 上表及び下表参照 |
EasyData15.fmp のリレーション
 |
| 受発注明細テーブルに、[納品数]=Sum(入出明細_受注#注残::出庫数量)、を作成 |
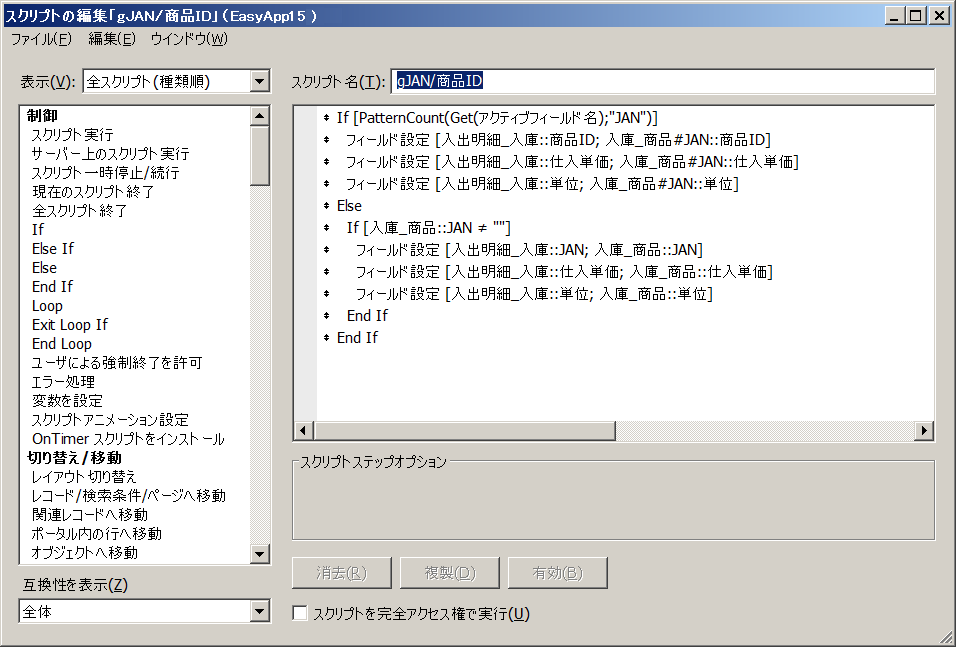
EasyApp15.fmpの出庫移行ボタンのスクリプト
出庫移行ボタンは[移行数]で指定した数量分の商品を出庫に移行します ― つまり、受注画面で入力されたデータの一部を出庫(出庫/入出明細テーブル)にコピーします。ポータルを含むデータを他のテーブルにコピーする場合、1.元のデータを一旦変数に格納して変数をコピー先のテーブルに貼りつける方法と、2.元のデータを格納するテーブルからコピー先のテーブルへ取り込む方法、の2つがありますが、後者の方が高速になります。以下は後者の方法を用いたスクリプト例です。
(当スクリプトは検証不十分です。利用は自己責任でお願いします。 m( _ _ )m)
#
#事前チェック
#
スクリプト実行 [ 「gブラウズ以外実行不可-IwpWD」 ]
スクリプト実行 [ 「gレコード無CK-IwpWD」 ]
スクリプト実行 [ 「gレコード確定強制-IwpWD」 ]
#
#受注ヘッダ情報をUIのグローバルフィールドにセット(後でUIを取り込み、出庫ヘッダを作成する前処理)
#
フィールド設定 [ UI::gCompId; 受注::得意先ID ]
フィールド設定 [ UI::gDeptId; 受注::請求部署ID ]
フィールド設定 [ UI::gPicId; 受注::担当ID ]
フィールド設定 [ UI::gTaxRate; 受注::消費税率 ]
フィールド設定 [ UI::gDate; Get(日付) ]
変数を設定 [ $oriWinName; 値:Get ( ウインドウ名 ) //スクリプトの最後でこのウインドウに戻る為、記憶する ]
#
#移行する受注明細を抽出
#
関連レコードへ移動 [ テーブル: 「受発注明細_受注」; 使用するレイアウト: 「受注明細#取込」 (受発注明細_受注) ] [ 関連レコードのみを表示; 新規ウインドウ ]
変数を設定 [ $orderNo; 値:受注::受注No ]
検索実行 [ 指定された検索条件: レコードの検索; 条件: 受発注明細_受注::受注No: 「$orderNo」 AND 受発注明細_受注::移行数量: 「>-9999999999」 ] [ 記憶する ]
#
#UI→出庫取込
#
関連レコードへ移動 [ テーブル: 「出庫」; 使用するレイアウト: 「出庫」 (出庫) ] [ 関連レコードのみを表示 ]
レコードのインポート [ ソース: 「file:EasyApp15_p」; ターゲット: 「出庫」; 方法: 追加; 文字セット: 「シフト JIS」; フィールドデータのインポート順: ソースフィールド 37 のインポート 出庫::得意先ID ソースフィールド 38 のインポート 出庫::請求部署ID ソースフィールド 39 のインポート 出庫::担当ID ソースフィールド 40 のインポート 出庫::消費税率 ソースフィールド 41 のインポート 出庫::出庫日 ] [ ダイアログなし ]
変数を設定 [ $shipNo; 値:出庫::出庫No ]
#
#受注明細→出庫明細を取込
#
レイアウト切り替え [ 「出庫伝票」 (入出明細_出庫) ]
レコードのインポート [ ソース: 「file:EasyApp15_p」; ターゲット: 「入出明細_出庫」; 方法: 追加; 文字セット: 「シフト JIS」; フィールドデータのインポート順: ソースフィールド 2 のインポート 入出明細_出庫::商品ID ソースフィールド 3 のインポート 入出明細_出庫::販売単価 ソースフィールド 13 のインポート 入出明細_出庫::備考 ソースフィールド 14 のインポート 入出明細_出庫::単位 ソースフィールド 15 のインポート 入出明細_出庫::受注明細ID ソースフィールド 20 のインポート 入出明細_出庫::出庫数量 ] [ ダイアログなし ]
フィールド内容の全置換 [ 入出明細_出庫::出庫No; 計算で置き換える: $shipNo ] [ ダイアログなし ]
フィールド内容の全置換 [ 入出明細_出庫::入出庫日; 計算で置き換える: Get(日付) ] [ ダイアログなし ]
関連レコードへ移動 [ テーブル: 「出庫」; 使用するレイアウト: 「出庫」 (出庫) ] [ 関連レコードのみを表示 ]
ウインドウの調整 [ 収まるようにサイズ変更 ]
ウインドウを選択 [ 名前: $oriWinName; 現在のファイル ]
フィールドへ移動 [ 受発注明細_受注::移行数量 ]
#
#移行数FDはクリアしておく
#
Loop
Exit Loop If [ 受発注明細_受注::Id = "" ]
フィールド設定 [ 受発注明細_受注::移行数量; "" ]
ポータル内の行へ移動 [ 次の; 最後まできたら終了 ]
End Loop
レコード/検索条件確定 [ ダイアログなし ]
以上
(土屋)