|
| Windows Edge |
以下では本プロトタイプの諸機能を説明します。が、まだ照会部分がおおよそできただけで、動作しないモノが多いです。また、エクストリーム・プログラミング(別名:行き当たりバッタリ開発)っぽく開発しているので、ここに書いてる仕様は無かったことになる可能性もあります><。ご了承ください。
オブジェクトのスライドと伸縮
以下は iPad Air 2 を横置した場合と縦置した場合です。スクリーンの幅が狭くなると右側にある[伝票番号]などのオブジェクト群が下にスライドします。また、オブジェクトによっては、左右に伸縮します。
 |
| iPad Air 2, Safari |
表示項目数が変わるアコーディオンメニュー
同じデバイスでもスクリーン幅に応じて、縦置き、横置きでメニューに表示される項目数が変化します。下図左は Nexus 7 Android 縦置の画面になりますが、同じNexus 7 でも横置にするとメニューの項目数が増えます(図右上)。 上下にスクロールしてもこのメニューは常時表示されますが、メニューの左の青いバーをクリックするとメニューが折り畳まれ(下図右下)、商品情報表示を邪魔しないようにします。青いバーを再度タップすると、メニューは再度表示されます。
 |
| Nexus 7, Android |
接続手段( API )について
本プロトタイプには接続手段( API )を選択し、それぞれの実行速度を計測する機能が用意されています。選択できるAPIは以下の通りです。
- FileMaker API for PHP
- fx.php
- FileMaker Server Custom Web Publishing with XML (以降 fm.xml)
- PDO(ODBC)
いずれも、バックエンドは 同一のFileMaker Server で、アクセスするデータベースは同一の「FMEasy在庫 R1.5」となっています。
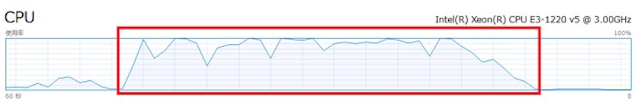
API の応答時間
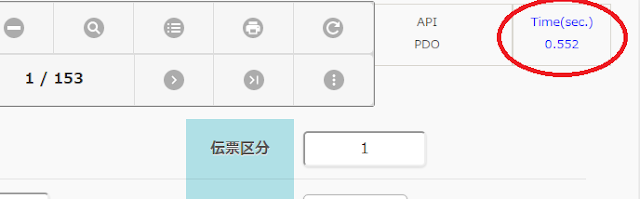
応答時間は、画面右上端に表示されます。
この時間は、出庫データの問い合わせからページ表示までに要した時間を表しています。
APIの切り替え
使用中の API 情報は、画面右上で確認できます。
以下の例では、PDO を使用中で、このページの表示が完了するまでに 0.552 秒かかったことがわかります。
API を切り替える場合は、メニューボタンエリアの右下端の
 ボタンをクリック(タップ)します。
ボタンをクリック(タップ)します。すると、API 選択用のドロップダウンメニューが表示されます。メニューを展開させてから、希望の API を選択します。
たとえば、FM API for PHP (専用)を選択すると、使用中の API が下図のように変更されます。
API を切り替えてもデータの自動読み込みは行われませんので、
 ボタンを実行することによって、新しい API でのデータ読み込みを行ってください。
ボタンを実行することによって、新しい API でのデータ読み込みを行ってください。尚、表示幅が狭く
 ボタンが表示されない場合は、レコード移動用の
ボタンが表示されない場合は、レコード移動用の ボタンや
ボタンや ボタンを実行してください。
ボタンを実行してください。
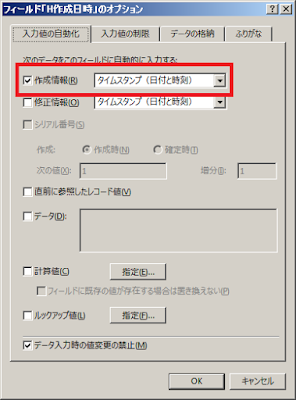
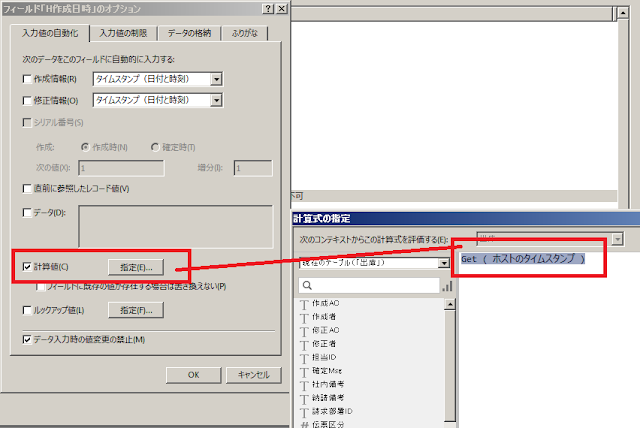
注:
上記のドロップダウンメニューで(既存)は「FMEasy在庫 R1.5」の既存のレイアウトを使用し、(専用)はWebアプリに不要な要素を排除し、レイアウトテーマに「クラッシック」を使用したカスタムWebに最適化されたレイアウトを使用しています。
上記のドロップダウンメニューで(既存)は「FMEasy在庫 R1.5」の既存のレイアウトを使用し、(専用)はWebアプリに不要な要素を排除し、レイアウトテーマに「クラッシック」を使用したカスタムWebに最適化されたレイアウトを使用しています。
出庫明細部
出庫明細部(商品情報が繰り返し表示されるエリア)の表示項目は、[項目選択…]から選択することができます。お使いのデバイスのスクリーンに合わせて、表示項目を選択してください。
その他
ボタンにはチップツールがついているので、PCでマウスポインタを合わせるとそのボタン機能がなんとなくわかりますが、現状、多くのボタンが開発中です><
 左のボタンですが、ヘッダ部にある場合と、取引先や商品に隣接している場合があります。 ヘッダ部にある場合はクリックすると検索画面に移動するので、ユーザが検索条件を入力して実行すると検索結果が一覧表示され、目的のレコードを選択すると元の画面に戻り、選択したレコードが表示される仕様となります。一方、取引先や商品に隣接している場合は一覧表示されて選択するところまでは同様ですが、こちらの場合は選択した取引先(部署)または商品が入力されます(入力支援機能)。このあたりは、FileMaker Pro、インスタントWeb、WebDirect の機能に準じるものになる予定です。
左のボタンですが、ヘッダ部にある場合と、取引先や商品に隣接している場合があります。 ヘッダ部にある場合はクリックすると検索画面に移動するので、ユーザが検索条件を入力して実行すると検索結果が一覧表示され、目的のレコードを選択すると元の画面に戻り、選択したレコードが表示される仕様となります。一方、取引先や商品に隣接している場合は一覧表示されて選択するところまでは同様ですが、こちらの場合は選択した取引先(部署)または商品が入力されます(入力支援機能)。このあたりは、FileMaker Pro、インスタントWeb、WebDirect の機能に準じるものになる予定です。