FMEasy在庫 R1.0/R1.5 に棚卸入力モジュールを実装する
ここでは弊社製品 FileMaker 在庫管理テンプレート『FMEasy在庫 IWP/WD R1.5』に沿って解説を進めていきますが、『FMEasy在庫 R1.0』を利用することもできます。
Q. 棚卸入力モジュールを使うと、倉庫の商品のバーコードを iPad で読み取って商品個数を入力するだけで、素早く、簡単に棚卸作業が進められるようになるの?
A. (最初から期待を裏切ってしまうかもしれませんが)微妙です。
皆様は棚卸作業の時、商品リストを印字して、倉庫に持っていき、一人が商品をカウントして読み上げ、もう一人が数量をリストに書き込む、というような作業をされいると思います。
リスト上の商品が棚番でソートされているようであれば、カウントした商品数を素早くリストに書き込むことができ、リストに書き込んだ数値をExcelや在庫管理アプリに入力するというのも、立派なやり方と思います。
ただ、棚番管理ができていない等の理由により、リスト紙ベースの棚卸がうまく機能していないようであれば、iPadなどの携帯端末による棚卸を検討されてはいかがでしょうか。
iPad/iPhoneによる バーコードスキャンは慣れが必要です。スキャンをすばやく実行できるようになれば、棚卸入力モジュールはかなり有望と思います(自画自賛><)。
A. (最初から期待を裏切ってしまうかもしれませんが)微妙です。
皆様は棚卸作業の時、商品リストを印字して、倉庫に持っていき、一人が商品をカウントして読み上げ、もう一人が数量をリストに書き込む、というような作業をされいると思います。
リスト上の商品が棚番でソートされているようであれば、カウントした商品数を素早くリストに書き込むことができ、リストに書き込んだ数値をExcelや在庫管理アプリに入力するというのも、立派なやり方と思います。
ただ、棚番管理ができていない等の理由により、リスト紙ベースの棚卸がうまく機能していないようであれば、iPadなどの携帯端末による棚卸を検討されてはいかがでしょうか。
iPad/iPhoneによる バーコードスキャンは慣れが必要です。スキャンをすばやく実行できるようになれば、棚卸入力モジュールはかなり有望と思います(自画自賛><)。
それでは、以下の2つの機能に分けて、その作成方法をご説明していきます。
1. iPad および FileMaker Go 13 のバーコード読み取り機能による棚卸入力モジュール
2. 上記で入力した棚卸在庫数とシステム上の在庫数の誤差を修正する調整伝票作成機能
今回は 1. の棚卸入力モジュールにいて説明しますが、その前に少しだけ用語のご説明……
【用語解説】
在庫数 ― システム上の在庫数。『FMEasy在庫 R1.0/1.5』で入出庫登録を行った結果、算出・表示される商品画面上の[在庫数]。以下の[棚卸在庫]とは異なる可能性がある
棚卸在庫 ― 実際の存在する商品の在庫数、または『FMEasy在庫 R1.0/1.5』に入力されたその値。システム上の在庫数(=[在庫数])とは異なる可能性がある
棚卸 ― 実際に存在する商品の数を(カスタマイズ後の)『FMEasy在庫 R1.0/1.5』に入力すること
在庫誤差調整 ― 「システム上の在庫数」と「棚卸在庫」の誤差を入庫/出庫の調整伝票を作成することにより修正すること、またはその機能
在庫数 ― システム上の在庫数。『FMEasy在庫 R1.0/1.5』で入出庫登録を行った結果、算出・表示される商品画面上の[在庫数]。以下の[棚卸在庫]とは異なる可能性がある
棚卸在庫 ― 実際の存在する商品の在庫数、または『FMEasy在庫 R1.0/1.5』に入力されたその値。システム上の在庫数(=[在庫数])とは異なる可能性がある
棚卸 ― 実際に存在する商品の数を(カスタマイズ後の)『FMEasy在庫 R1.0/1.5』に入力すること
在庫誤差調整 ― 「システム上の在庫数」と「棚卸在庫」の誤差を入庫/出庫の調整伝票を作成することにより修正すること、またはその機能
iPadによる棚卸モジュールを作成する
まずは、こちらの動画をご覧ください。倉庫の商品棚のバーコードを iPad で読み取り、各々の商品の個数をタッチパネルで入力している様子です。
操作手順は以下のとおり。
- 画面上部の[JAN]フィールドをタップしてカメラをアクティグにする
- バーコードにフォーカス。フォーカスが合うと、iPadが勝手に商品を検索してくれて、[棚卸在庫]がアクティブに。
- 値一覧(1~9)の数値をクリックするか、テンキーから実際の在庫数を入力。
以下、1~3 を繰り返して、各商品の[棚卸在庫]を入力していきます。
さて、ご覧のように、バーコードは棚に貼りつけておくと、素早くスキャンできると思います。
この動画では、私が棚卸作業をしていますが、バーコード読み取り時にカメラのフォーカスを合わせたり、数値をスムーズに入力したりするには少々コツがいります。
慣れればかなり速くスキャンができるようになると思います。
商品をひとつひとつ手に取り商品上のバーコードをスキャンすることもできますので、どちらが御社に適しているのか、検討してみてください。
それでは、この棚卸作業用の画面を開発してみましょう。
【開発レベル】
中級(レイアウト修正、テーブル修正、スクリプト修正について理解している)
【用意するもの】
1. 『FMEasy在庫 R1.0』または『FMEasy在庫 IWP/WD R1.5』
『FMEasy在庫』はこちらからダウンロードできます。
2. iPad/iPad Mini
3. FileMaker Go 13 (iPad にインストール)
FileMaker Go 13 はこちらからダウンロードできます。
中級(レイアウト修正、テーブル修正、スクリプト修正について理解している)
【用意するもの】
1. 『FMEasy在庫 R1.0』または『FMEasy在庫 IWP/WD R1.5』
『FMEasy在庫』はこちらからダウンロードできます。
2. iPad/iPad Mini
3. FileMaker Go 13 (iPad にインストール)
FileMaker Go 13 はこちらからダウンロードできます。
注意:
1. 作業を始めるまえに、必ず『FMEasy在庫』のバックアップをお取りください。
2. 作業の際、修正場所を間違えると、既存の機能が動作しなくなる可能性があります。
1. 作業を始めるまえに、必ず『FMEasy在庫』のバックアップをお取りください。
2. 作業の際、修正場所を間違えると、既存の機能が動作しなくなる可能性があります。
1. 取扱商品の JAN コードを商品マスタに登録
社内の取扱商品の JAN コードを商品マスタに登録しておきます。
商品マスタへのJAN コードフィールドの配置方法と登録のしかたについては、こちらの記事をご参照ください。
iPad のバーコードスキャンで入庫伝票を作成 ― FMEasy在庫のカスタマイズ
2. 商品テーブルに棚卸作業用のフィールドを追加
棚卸作業をするにあたり、以下のフィールドを EasyData15.fmp12/EasyData.fmp12 の商品テーブルに追加します。
[棚卸担当ID] (数値型) ― 棚卸担当の[社員ID]を入力するためのフィールド
[棚卸在庫](数値型) ― 倉庫棚の在庫数を入力するためのフィールド
3. JANコード検索用のフィールドを UI テーブルに追加
棚卸用バーコードスキャン用のフィールドを EasyApp15.fmp12/EasyApp.fmp12 の UI テーブルにグローバルテキストフィールドとして追加します。
4. 棚卸担当者の氏名情報と担当者の過去の棚卸実績を照会するためのリレーションを追加
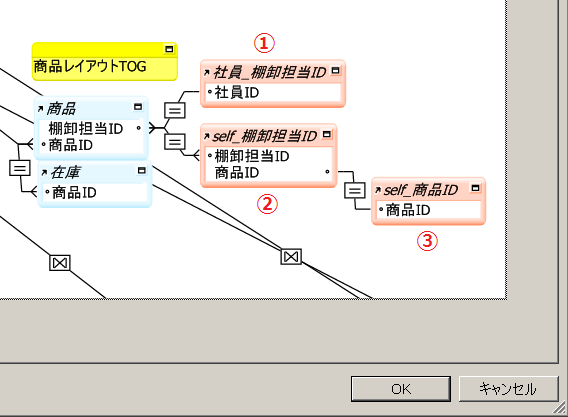
以下の 3 つの TO を追加します。
1) 社員_棚卸担当ID (社員テーブル)
2) self_棚卸担当ID (商品テーブル) 任意
3) self_商品ID(商品テーブル) 任意
商品TOの[棚卸担当ID] と社員_棚卸担当ID TO の[社員ID]を関連付けます。
2) 同じ[棚卸担当ID]が過去に棚卸処理をした商品を調べるためのリレーション
商品 TO の [棚卸担当ID] と self_棚卸担当ID TO の [棚卸担当ID] どうしを関連づけます。
これにより、ある担当者が過去に実行した棚卸実績を閲覧できるようになります。
棚卸機能としては必須のリレーションではありませんが、棚卸作業もれや棚卸ミスをチェックできますので、用意しておくと便利でしょう。
3) 棚卸実績の[商品ID]からその商品の情報に移動するためのリレーション
上記で用意した self_棚卸担当ID TO の[商品ID] と self_商品ID TO の [商品ID] フィールドを関連づけます。
これにより、棚卸実績の中からその商品情報に移動(照会)できるようになります。
棚卸機能としては必須のリレーションではありませんが、棚卸作業時には、商品情報照会の操作性がアップしますので、用意しておくと便利でしょう。
5. 棚卸作業用のレイアウトを追加
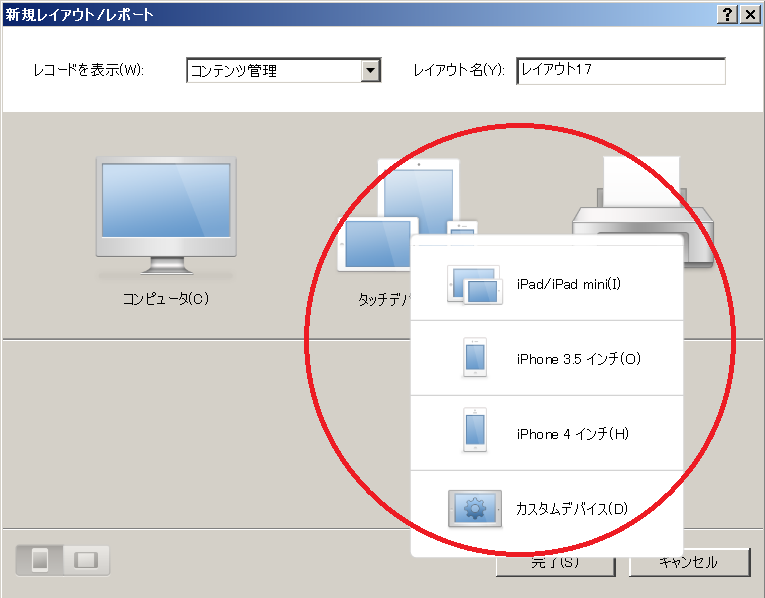
EasyApp15.fmp12/EasyApp.fmp12 のレイアウトモードで新規レイアウトを作成します。
FileMaker Pro 13 では、下図のように視覚的にレイアウトを作成できます。
このとき、表示するレコードは「商品」、レイアウト名は ipad 用の棚卸画面とわかる名前を指定しておきます。
また、ここでは縦置きを前提にしたレイアウト選択を行っていますが、運用時に縦置きと横置きとでどちらが使い勝手が良くなるかを事前によく検討しておくと、後々のレイアウト調整の手間が省けます。
あとは上記で用意した TO とリレーションを使って、[棚卸担当ID]、[棚卸在庫]、[gJAN] (スキャン用)などのフィールドを配置していきます。
たとえば、レイアウトの加工例はこのようになります。
最低限のユーザ入力が必要になるフィールドには赤囲みを付けておきますので、参考にしていただけると幸いです。
図中、「タップでスキャン開始」となっているフィールドは UI TO の [gJAN] フィールドになります。
操作では、このフィールドをタップした瞬間にバーコード読み取りモードに移り、iPad のカメラが起動させるようにします。
7. バーコード読取スクリプトを編集(または作成)
iPad からバーコードを読み取るためのスクリプトを用意します。
スクリプトの作成方法の詳細については、こちらの記事をご参照ください。
iPad のバーコードスキャンで入庫伝票を作成 ― FMEasy在庫のカスタマイズ
8. JAN コードによる商品呼出スクリプトを追加
ユーザが UI の [gJAN] フィールドにスキャンした JAN コードを使って商品検索を行うスクリプトを作成します。
たとえば、以下の図のようになります。
9. [gJAN] フィールドにスクリプトトリガを実装
[gJAN] フィールドを iPad でタップした瞬間(OnObjectEnter) にバーコード読取が実行されるようにスクリプトトリガを設定します。
また、[gJAN]へのバーコード読み取りが終了した瞬間(OnObjectSave) に JAN コード検索が実行されるようにスクリプトトリガを設定します。
たとえば、以下のようになります。
ここまでできたら、iPad に FileMaker Go 13 をインストールして、棚卸入力テストを行ってみてください。
本記事の棚卸操作のような動きになれば成功です。
【棚卸実績を表示させる】
ここでは、画面右の棚卸実績ポータルの作り方について解説します。
ご覧のように、同じ棚卸担当者(例:土屋)が行った棚卸実績が一覧表示されていると、棚卸在庫数とチェック漏れの確認ができて便利ですね。
棚卸実績表示用のリレーションシップの設定については、前述の「4. 棚卸担当者の氏名情報と担当者の過去の棚卸実績を照会するためのリレーションを追加」をご覧ください。
ポータル指定の際に使うリレーションは「self_棚卸担当ID」となります。
このリレーションの参照先が商品テーブルとなっていますので、[商品名]と[棚卸在庫]を配置しておけばよいでしょう。
本稿では省略しますが、“照”ボタンをクリックすることによって、その行の商品の詳細情報を別ウィンドウで表示させたりすると、より使い勝手がよくなるでしょう。
ここでは、画面右の棚卸実績ポータルの作り方について解説します。
ご覧のように、同じ棚卸担当者(例:土屋)が行った棚卸実績が一覧表示されていると、棚卸在庫数とチェック漏れの確認ができて便利ですね。
棚卸実績表示用のリレーションシップの設定については、前述の「4. 棚卸担当者の氏名情報と担当者の過去の棚卸実績を照会するためのリレーションを追加」をご覧ください。
ポータル指定の際に使うリレーションは「self_棚卸担当ID」となります。
このリレーションの参照先が商品テーブルとなっていますので、[商品名]と[棚卸在庫]を配置しておけばよいでしょう。
本稿では省略しますが、“照”ボタンをクリックすることによって、その行の商品の詳細情報を別ウィンドウで表示させたりすると、より使い勝手がよくなるでしょう。
在庫誤差調整機能については、次回の記事でご紹介したいと思います。
「iPadでバーコードスキャンして、棚卸表ができました!」というだけでは「で?」と突っ込まれそうなので、入力した[棚卸在庫]とシステム上の在庫数の誤差を調整伝票を発行して修正する機能もつくりました。
続きはこちらの記事をご覧ください。
『FMEasy在庫』 とiPadによる棚卸と在庫誤差調整(2) ―― 在庫誤差調整伝票の作成
(亀)