『FMEasy在庫 R1.0/R1.5』ではバックエンドに FileMakerデータベースを使用しています。
本稿では、これを MySQL 5.1或は5.6に置き換える方法の概要を説明すします。なお、本稿は『FMEasy R1.5』に沿って解説を進めていきます。
はじめに
FileMaker によるアプリで、バックエンドを FileMaker から SQLデータベース(ESS、External SQL Source)に置き換えるとき、リレーションシップのウインドウで各TOをFileMakerテーブルからESSテーブルに貼り替えるわけですが、このときリレーション、レイアウト、スクリプトおよびびセキュリティ内のフィールド等が壊れてしまいます(詳細は後述)。この場合、壊れた設定をひとつひとつ手動で設定し直さなければならなくなります。実に無意味で苦痛な作業を強いられるわけですが、対策が記されたサイトがみつかりました。
FileMaker, mySQL, and ESS; A Little Known Secret, to Me Anyway
上記を要約すると、ESSテーブルに貼り替える前に、「FileMakerのテーブルを作成日順でソートし、そのソート順にESSテーブルのフィールドを並び替えた後に、FileMakerのリレーションを張り替えろ」、というもの。
小社でこの方法をやってみましたが、うまくいきませんでした(やはりフィールドのマッピングが壊れてしまう)。もし上記のリンクの方法で「旨くいったぜ」という方がいれば、一報頂ければ望外の喜びとなります。
ということで、以下、無意味?で苦痛なバックエンドの変更手順を解説します。
開発環境
小社における開発環境は以下のとおり。
FileMaker Pro 12/13 Advanced
FileMaker Server 12/13 Advanced
MySQL 5.1/5.6
ODBC 5.1/5.2/5.3
MySQL Workbench 5.2/6.2
MySQL5.6で使用するODBCドライバは...
外部 SQL データソースに対してサポートされている ODBC ドライバ
注:
FileMaker 12/13 による MySQL 5.5 の使用はビューが認識されない等の問題があるため、お勧めしません。
MySQLの管理ツールはいろいろあります。あえてMySQLコマンドラインを使うならそれも良いですが、他にも以下のようなツールがあります。
で、どれがいいの、という議論は、
Workbench, Navicat, TOAD for MySQL?
なお、MySQL Workbench 6.2 は 5.1/5.2 に比べるとかなり良くなってる印象です。
データベース及びテーブルを作成する
ツールが決まったらスキーマ(ここでは名称を easyinv15 とする)とテーブルを作成します。このとき、テーブル名とフィールド名は、『FMEasy在庫 R1.0/1.5』のデータ用ファイル EasyData15.fmp12 のテーブル/フィールド名と合致させるようにします。なお、計算フィールドについてはMysqlApp.fmp15 のシャドーテーブル(後述)で作成可能ですが、パフォーマンスが劣化するのでなるべく使用しないように設計します。また、グローバルフィールド(グローバル値を持つテキスト/数値/日付/タイムスタンプ/オブジェクトの各フィールド、ここでは計算フィールドを除く)はシャドウテーブル内では作成できないため、グローバルフィールドに関連する処理は再設計が必要となります。特に在庫関連機能の再設計は面倒なので、機会を改めて述べたいと思います。
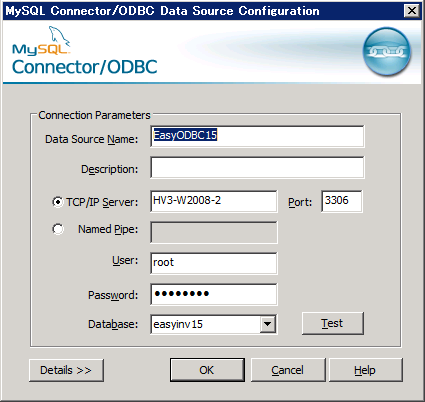
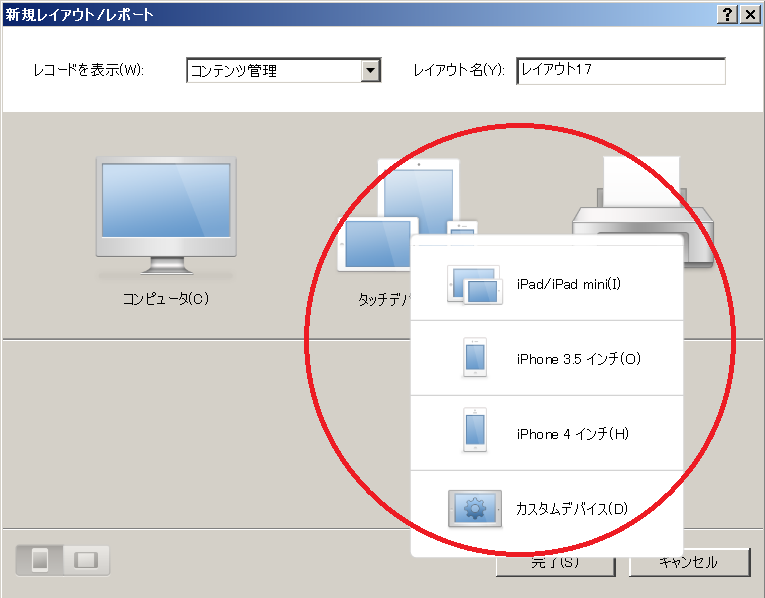
さて、スキーマ/テーブルの作成が終了したら、右図のようにODBC設定を行います。
外部データソースの変更とリレーションキーの再設定
次にFileMaker側。まず、「FMEasy在庫 R1.5」の EasyApp15.fmp12 を複製して適当な名称を付けます(ここでは、MysqlApp.fmp12)。つぎのこのファイルを開きます。[ファイル]メニュー→[管理]→[外部データソース...]を選択し、下図のように設定します(名前は EasyODBC15 とする)。このとき、もともとあったFileMakerのデータソース EasyData15 は削除しておきます。つぎに「リレーションシップ」タグを開くと、元の EasyData15.fmp12 のテーブルによるリレーション設定は喪失して下記の図のようになっているので、個々のTOを上記で登録した EasyODBC15 のテーブルに正しく張り直します。
この際、元の EasyApp15.fmp12のリレーションシップ画面またはその印字物を参考にします。
この時、TO名は元のママになるよう注意します。たとえば、「入出明細_入庫」TOを選択し直すと「入出明細」になってしまうので、張り直す直前にTO名をコピーし、張り直し後に「入出明細」になったらペーストして上書きすると良いでしょう。
なお、この張り直し後に[テーブル]タブをクリックすると、今選択したMySQLのテーブルがイタリック(斜体)で表示されます。
これらのテーブルは(MySQLの)シャドウテーブルと呼ばれます。このシャドウテーブル内では計算フィールドを作成することができますが、他のフィールドは作成できません。MySQLテーブルのフィールドを新設/変更/削除するには、MySQLコマンドライン等の他ツールを使用する必要があります。
レイアウトのフィールド張り替え
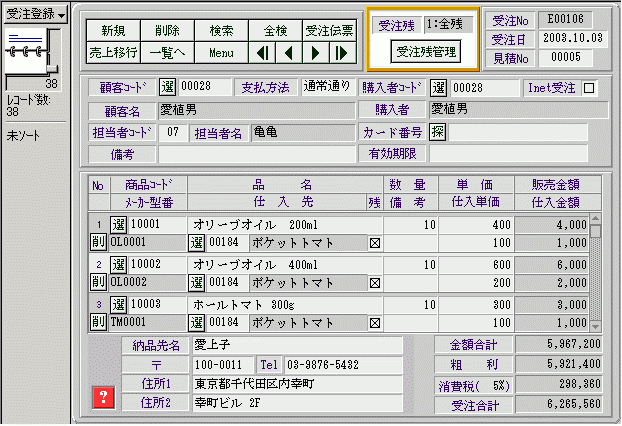
TOを張り替えてた時点で、レイアウト上のフィールドも誤ってマップされてしまうので、各レイアウトの各フィールドを一つ一つ、張り直す必要があります ― 絶望的に退屈だけど、間違えられない作業ですね。 |
| TO張り替え後、壊れてしまった取引先レイアウト ― 一つ一つレイアウトを開き 不正なフィールドを一つ一つ張り替えていく |
スクリプトはStandardのものを開いてコピペ
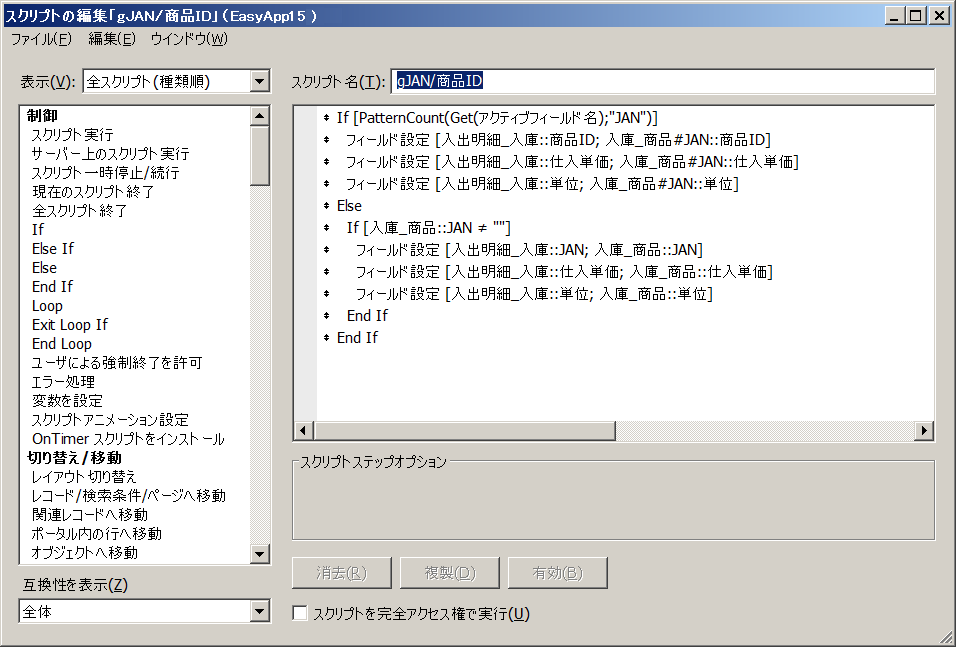
次はスクリプトです。MysqlApp.fmp12内のスクリプトに設定されているフィールド名もグチャグチャになっているので、元の「FMEasy在庫 IWP/WD R1.5」の正しいスクリプトをコピって、MysqlApp.fmp12側に貼ります。具体的には、MysqlApp.fmp12 とともに EasyApp15.fmp12を開き、双方のファイルの「スクリプトの管理」ウインドウを開きます。次に EasyApp15.fmp12 側のスクリプトを開いて中身をすべてコピーし(Cntrl+A → Cntrl+C)、対応する MysqlApp.fmp12 のスクリプトを開きペーストしていきます(Cntrl+A → Deleteキー → Cntrl+V)。
 |
| MysqlApp.fmp12 の壊れたスクリプト。フィールドに関するステップが壊れている。 MysqlApp.fmp12側で正しいスクリプトの中身をコピーし、上図でCntrl+A をしてスクリプトの中身を選択、 Deleteキーで削除、Cntrl+V で 正しいモノをペーストし直す。 |
値一覧の修正
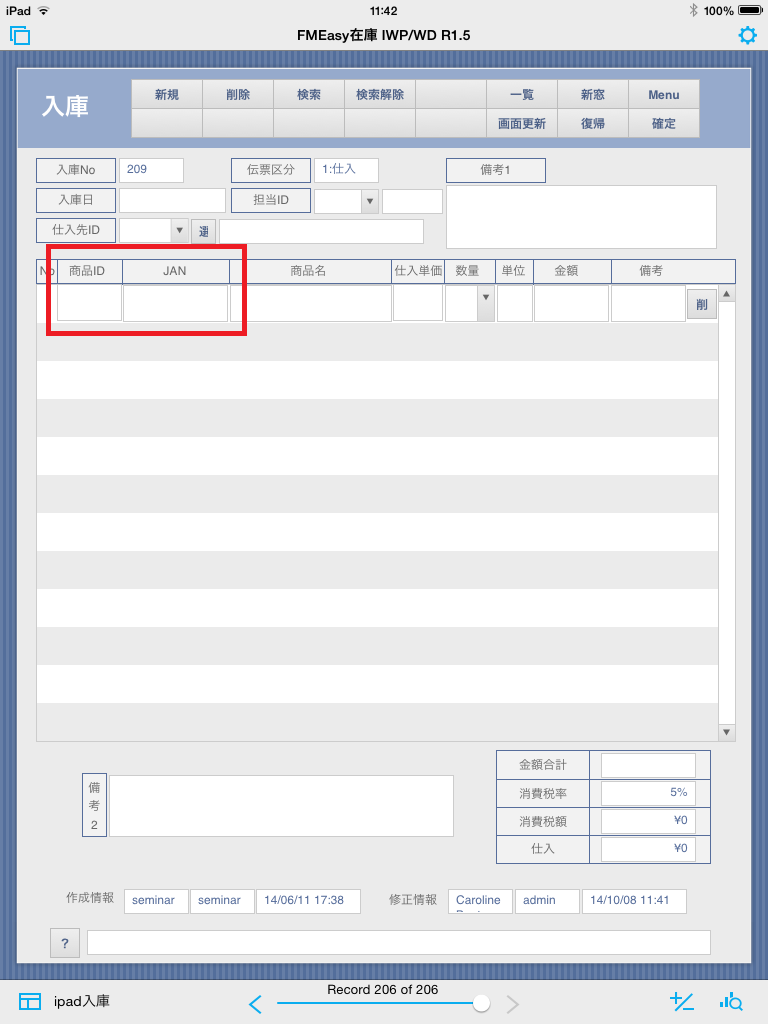
値一覧も修正が必要になります。下図で赤枠は壊れてしまったモノです。青枠はMySQLでは数値フィールドに文字列を入力することが許容されないため修正を要するモノで、これらのフィールドがスクリプトに使用されている場合は、数値のみをセットするようにスクリプトも修正する必要があります。その他
「FMEasy在庫」では不要ですが、他のシステムではアクセス権限セットやカスタム関数についても修正が必要になる可能性があります。
以上、やっていて実に虚しくなる作業ではあり、もうすこしスマートな方法があるのではないかと。
ということで、次回は在庫算出についてご紹介します。
FileMakerのリレーションを使用して、「FMEasy在庫 R1.0/R1.5」のように、
前回繰越在庫+SUM(今回入庫数)-SUM(今回出庫数)
とかやってしまう
(土屋)